Tutorial: So legen Sie ein eigenes Feedback-System für Lösungen in ServiceDesk Plus an
Eine gut gepflegt Lösungsdatenbank, die sowohl Lösungen für Anwender als auch für Techniker enthält, ist in vielen IT-Abteilungen zu einem festen Bestandteil des Servicedesks geworden. Um eine hohe Qualität und Aktualität der bereit gestellten Lösungen sicherzustellen, sollten Helpdesks u. a. das Feedback ihrer Anwender zur Überarbeitung der Lösungen nutzen.
Wir zeigen Ihnen in diesem Tutorial, wie Sie in ServiceDesk Plus mit ein paar Handgriffen ein eigenes Feedback-System für Lösungen aufbauen können.
Dadurch erleichtern Sie es Ihren Anwendern, Feedback zu Lösungen zu geben. Und dieses hilft Ihnen wiederum, die Qualität der bereit gestellten Lösungen kontinuierlich zu verbessern.
Zusatz-Tipp:
Dieses Tutorial soll Ihnen – anhand des Beispiels der Feedback-Funktion – einen Eindruck davon geben, wie einfach sich ServiceDesk Plus an individuelle Anforderungen anpassen lässt. Mit den vorgestellten einfachen Schritten (und etwas Scripting) können Sie – entsprechend angepasst – auch zahlreiche weitere eigene Funktionen und Workflows abbilden / integrieren.
Ausgangslage
Stellen Sie sich vor, Sie haben in ServiceDesk Plus eine umfangreiche Lösungsdatenbank erstellt. Diese enthält sowohl Lösungen für Ihre Techniker als auch für Ihre Anwender.
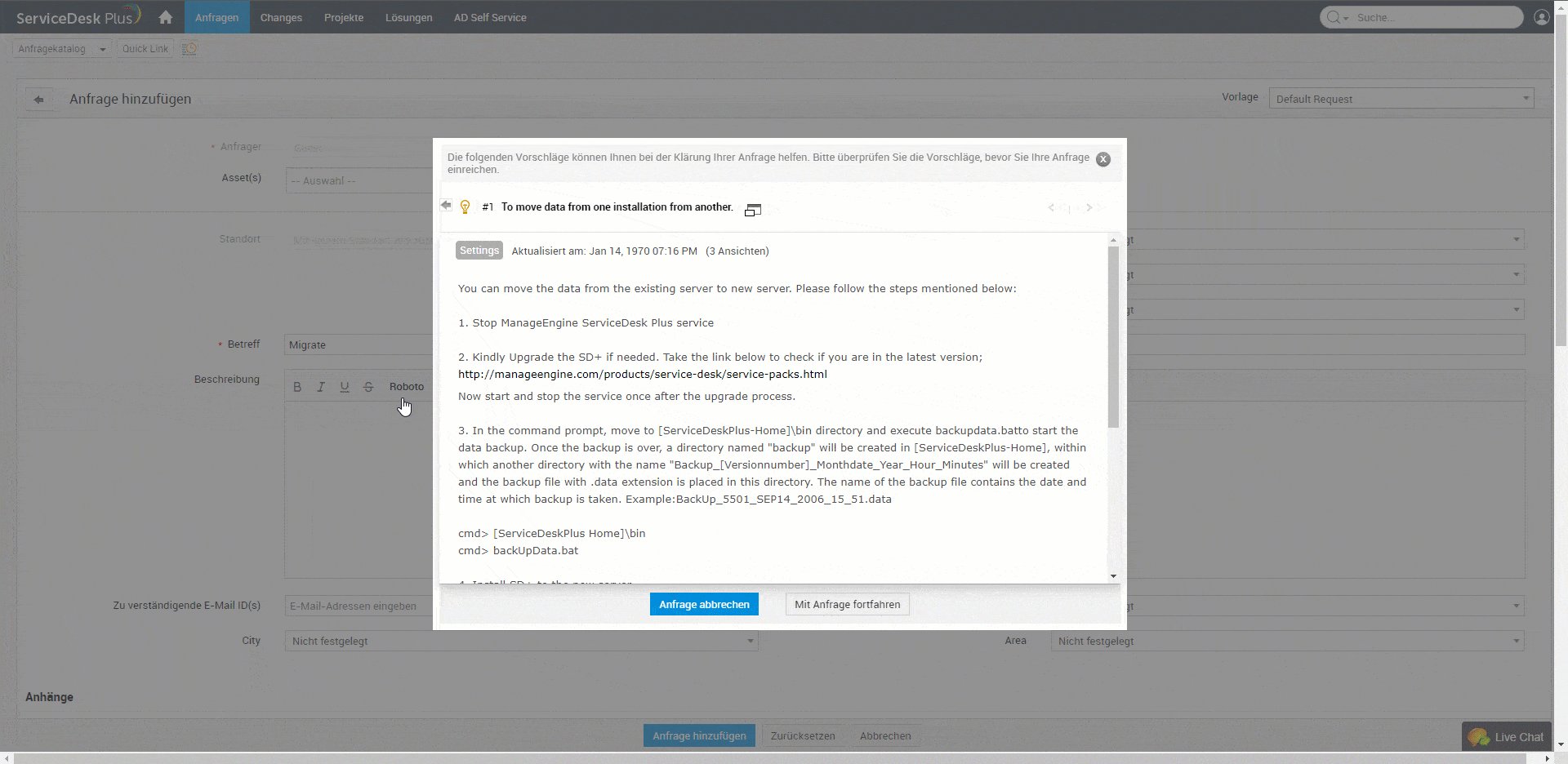
Die Lösungsdatenbank kann Ihnen dabei helfen, Anfragen von Anwendern zu reduzieren. Jedes Mal, wenn ein Anfrager einen neuen Vorfall (Incident) erstellt und einen Betreff eingibt, prüft ServiceDesk Plus anhand der eingegebenen Wörter, ob in der Lösungsdatenbank passende Lösungen vorhanden sind und zeigt die gefundenen Treffer an.
Übrigens:
Die Basis zum Anlegen von Lösungen, Workarounds und FAQs in ServiceDesk Plus bildet die Wissensdatenbank für Techniker. Zudem können Sie Ihre Anwender über das Self-Service-Portal auf Lösungen für einfache und wiederkehrende Probleme zugreifen lassen oder ihnen diese bei der Ticketerstellung automatisch vorschlagen.
Diese Funktion hilft, die Erstellung von Tickets zu reduzieren, da die User einen Teil ihrer IT-Probleme mit einer guten Lösung selbst beheben können.
Leider bietet ServiceDesk Plus derzeit keine native Möglichkeit, eine Art Feedback zu einer Lösung zu geben. Rechtschreibfehler, nicht mehr aktuelle, unklare oder unvollständige Anweisungen oder andere Fehler / Anmerkungen können so von den Usern nicht direkt weitergegeben werden. Dabei kann gerade dieses Feedback zur Qualitätssteigerung einer Lösung beitragen.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit ein paar Handgriffen ein eigenes Feedback-System für Lösungen in ServiceDesk Plus aufbauen können.
Am Ende dieses Tutorials haben Sie folgende Änderungen und Einstellungen vorgenommen:
- Erstellung einer Ticket-Vorlage, die für das Feedback von Lösungen gedacht ist
- Erstellung von Feld- und Formularregeln
- Erstellung eines Feedback-Buttons in der Lösungsansicht per Seiten-Skript
- Erstellung eines benutzerdefinierten Auslösers, mit dessen Hilfe das Ticket automatisch dem Lösungsverantwortlichen zugewiesen wird
1. Erstellen Sie eine Ticket-Vorlage
Als Erstes erstellen Sie eine neue Ticket-Vorlage, die für das Lösungs-Feedback verwendet werden soll. Bitte beachten Sie, dass in diesem Tutorial die Vorlage als Vorfallvorlage (Incident) erstellt wird. Sie können selbstverständlich auch eine Service-Vorlage verwenden, jedoch können die hier gezeigten Konfigurationen leicht abweichen.
Erstellen Sie über Admin -> Vorfallvorlage eine neue Vorlage.
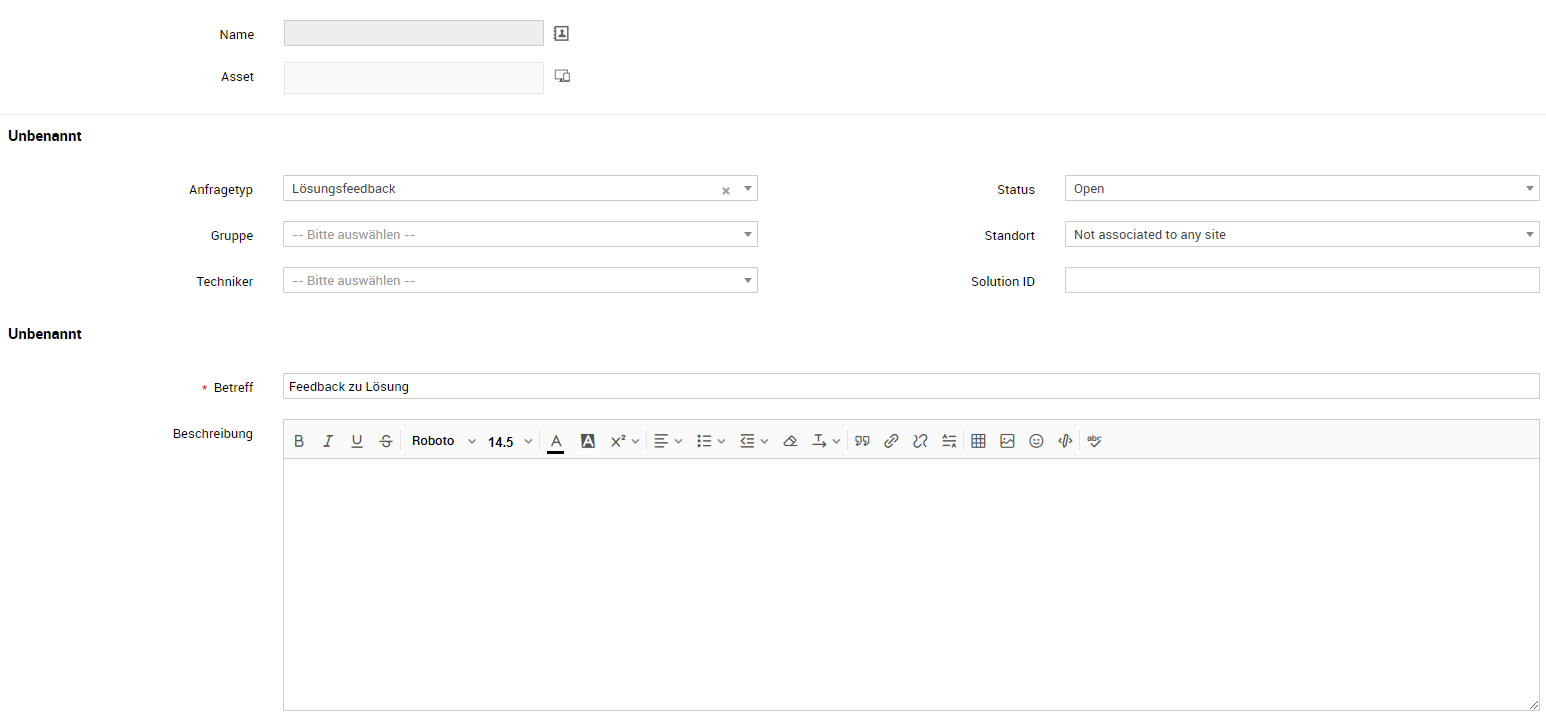
Wir werden die Vorlage in diesem Beispiel recht einfach halten. Sie enthält nur die wichtigsten Informationen. Damit eine Auswertung (Reporting) von Feedback-Anfragen erfolgen kann, wird das Feld "Anfragetyp" verwendet und der Wert auf "Lösungsfeedback" gesetzt. Den Wert können Sie an Ihre Bedürfnisse und Richtlinien anpassen.
Die Vorlage sieht dann wie folgt aus:
ServiceDesk Plus Produktvorstellung
Wir stellen Ihnen die Funktionen von ServiceDesk Plus gerne in einer unserer regelmäßigen Live-Demos vor - kostenlos und unverbindlich.
On-Premises | Cloud
Jetzt anmelden!
Damit das Feedback der richtigen Lösung zugeordnet wird, muss das Feld „Solution ID“ als zusätzliches Feld erstellt werden. Sie können es in der Technikeransicht über „Neues Feld“ hinzufügen. Wählen Sie als Typ „Einzeiliger Text“ aus.
In diesem Beispiel wurde das Feld als Pflichtfeld markiert, da ein Anwender die Vorlage beispielsweise auch direkt aus dem Portal aufrufen könnte. Um sicherzugehen, dass ein Feedback nicht ohne Verweis auf die Lösung erstellt wird, sollte dieses Feld in jedem Fall befüllt werden.
Damit haben Sie die Feedback-Vorlage erstellt. Als Nächstes erstellen Sie Automatisierungen in Form von Feld- und Formularregeln.
2. Erstellen Sie Feld- und Formularregeln (FuF)
Bei einer Feedback-Anfrage seitens eines Anfragers sollte Ihnen ServiceDesk Plus so viele Aufgaben wie möglich abnehmen. Eine dieser Aufgaben ist das automatische Eintragen der Lösungs-ID, auf die sich das Feedback bezieht, in das Feld „Solution ID“.
Zum Erstellen einer Feld- und Formularregel gehen Sie in dem in Schritt 1 angelegten Template in den Reiter „Feld- und Formularregeln“.
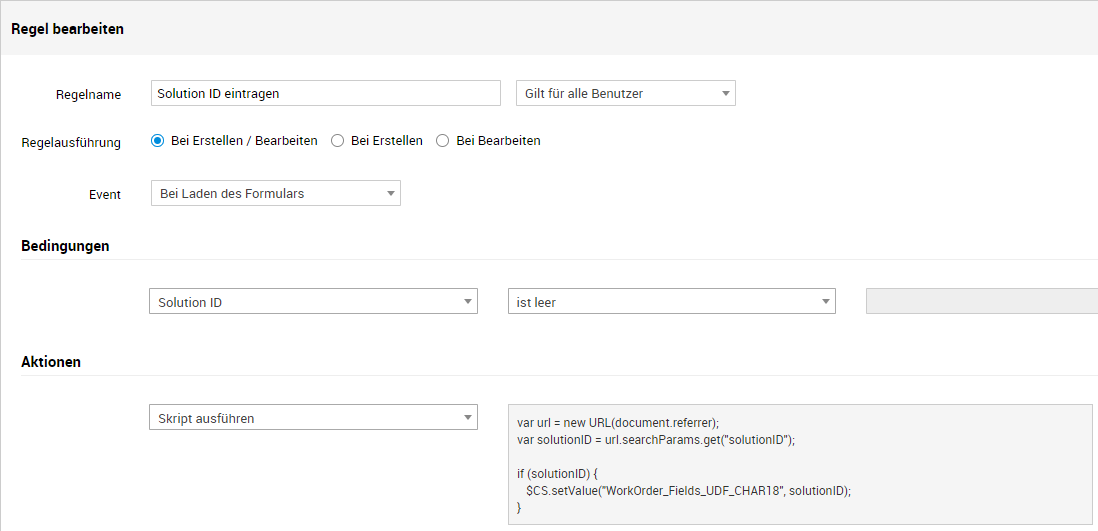
2.1 Erste Feld- und Formularregel (FuF 1): Lösungs-ID eintragen
In der ersten Feld- und Formularregel wird mittels eines Skripts die Lösungs-ID automatisch in das in Schritt 1 erstellte Feld eingefügt. Das Skript greift dazu auf den sogenannten „Referrer“ zurück, der die URL der zuletzt besuchten Seite anzeigt. Im Idealfall gehen die Benutzer immer direkt über eine Lösung in das Feedback-Formular.
var url = new URL(document.referrer);
var solutionID = url.searchParams.get('solutionID');
if (solutionID) {
$CS.setValue('WorkOrder_Fields_UDF_CHAR18', solutionID);
}
Übrigens:
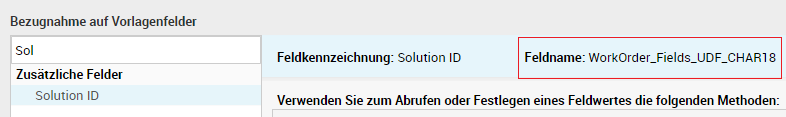
Bitte setzen Sie in der Funktion $CS.setValue() den Feldbezeichner auf den Bezeichner Ihres Feldes.
Sie finden den Bezeichner im Skript-Editor links in der Feldauswahl. Klicken Sie auf das korrekte Feld und beziehen Sie den Bezeichner aus dem Feldnamen.
2.2 Zweite Feld- und Formularregel (FuF 2): Lösungs-Link in Beschreibung eintragen
Die nächste Feld- und Formularregel ist eher optional anzusehen und soll Ihre Techniker dabei unterstützen, schnell in die entsprechende Lösung zu gelangen. Die Lösungs-ID ist zwar im Feld „Solution ID“ vorhanden, der Techniker muss jedoch erst in die Lösungsdatenbank springen und dort nach der ID suchen. Um dies zu vereinfachen, wird eine weitere Regel erstellt, die am Anfang des Beschreibungsfeldes im Ticket die URL zur Lösung einfügt.
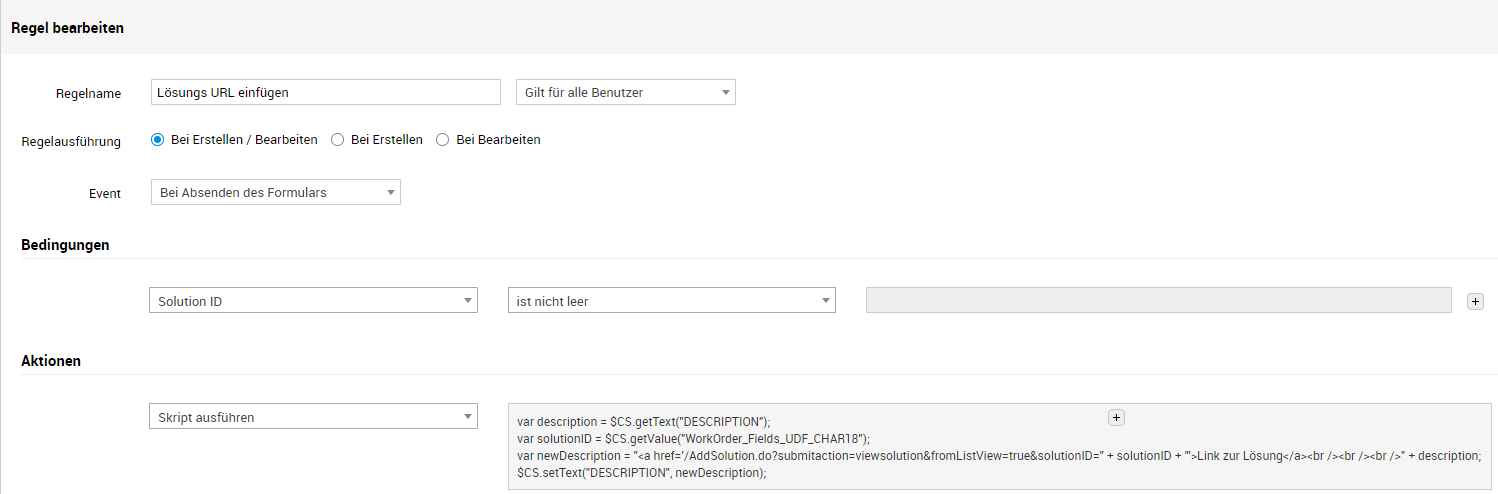
Regelkonfiguration
Orientieren Sie sich an folgendem Muster:
Skript
Bitte geben Sie folgenden Code in das Skript-Feld ein:
var description = $CS.getText("DESCRIPTION");
var solutionID = $CS.getValue("WorkOrder_Fields_UDF_CHAR18");
var newDescription = "<a href='/AddSolution.do?submitaction=viewsolution&fromListView=true&solutionID=" + solutionID +"'>Link zur Lösung</a><br /><br /><br />" + description;
if ($CS.isFormSubmit() && !isSolutionLinkAlreadyInserted()) {
$CS.setText("DESCRIPTION", newDescription);
}
function isSolutionLinkAlreadyInserted() {
return description.indexOf("solutionID=" + solutionID) !== -1;
}
Hinweis:
Bitte passen Sie auch hier wieder den Feldbezeichner an!
(siehe Hinweis bei FuF 1)
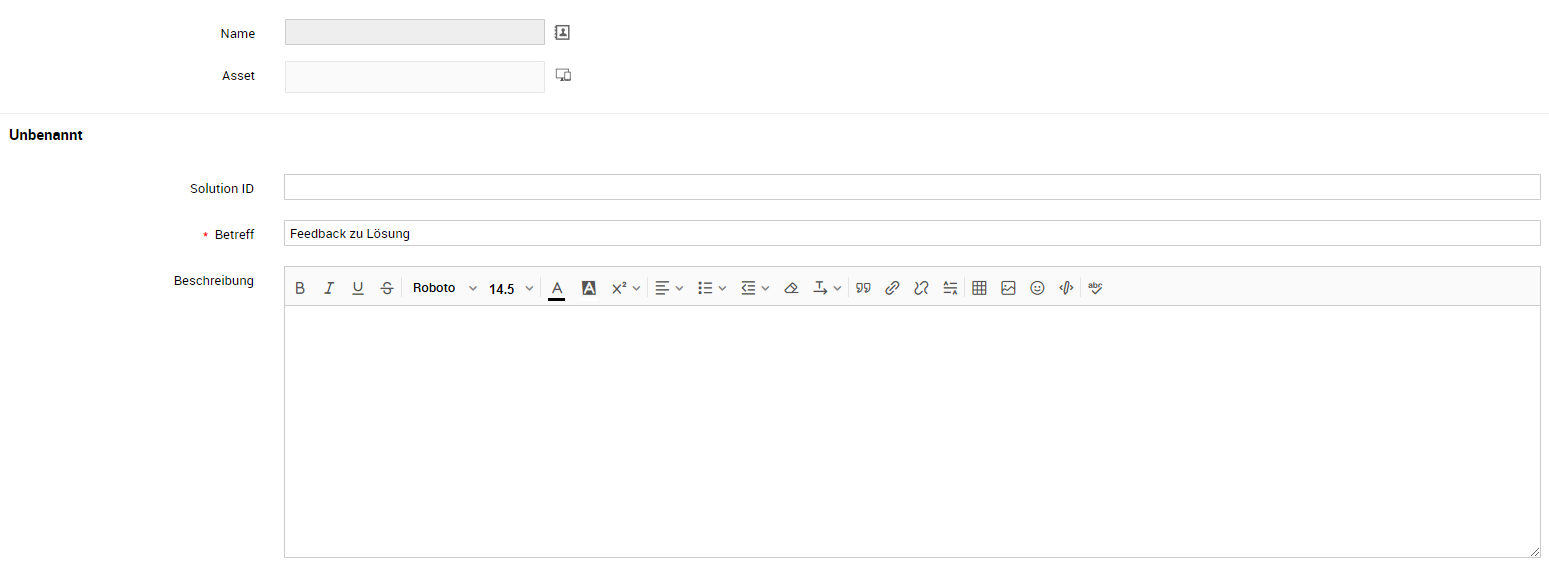
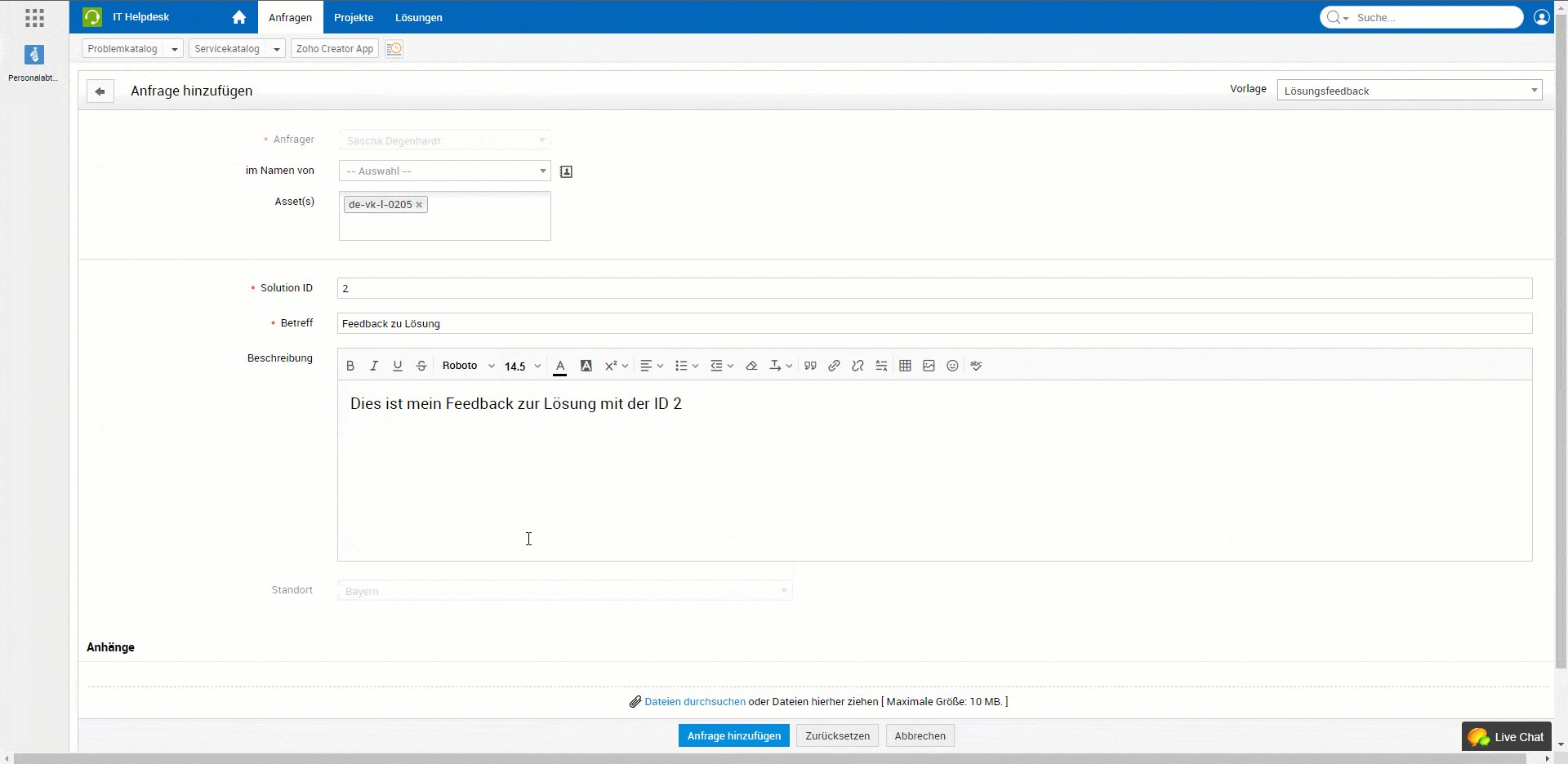
Das Ergebnis der beiden Feld- und Formularregeln sieht dann wie folgt aus:
Wie Sie sehen können, wird beim Aufrufen der Feedback-Vorlage aus der Lösung die erste Feld- und Formularregel selbständig ausgeführt und die Lösungs-ID automatisch in das betreffende Feld eingetragen. Beim Abspeichern des Tickets wird am Anfang der Beschreibung der Link zur Lösung hinzugefügt.
Damit Anwender nicht jedes Mal über den Problemkatalog die richtige Vorlage auswählen müssen, erstellen wir im nächsten Schritt eine Schaltfläche in der jeweiligen Lösungsansicht. Darüber gelangen Anwender direkt in das Feedback-Formular.
3. Erstellen Sie einen Feedback-Button in der Lösungsansicht
Damit die erste Feld- und Formularregel greift, sollte die Feedback-Vorlage idealerweise direkt aus einer Lösung heraus aufgerufen werden.
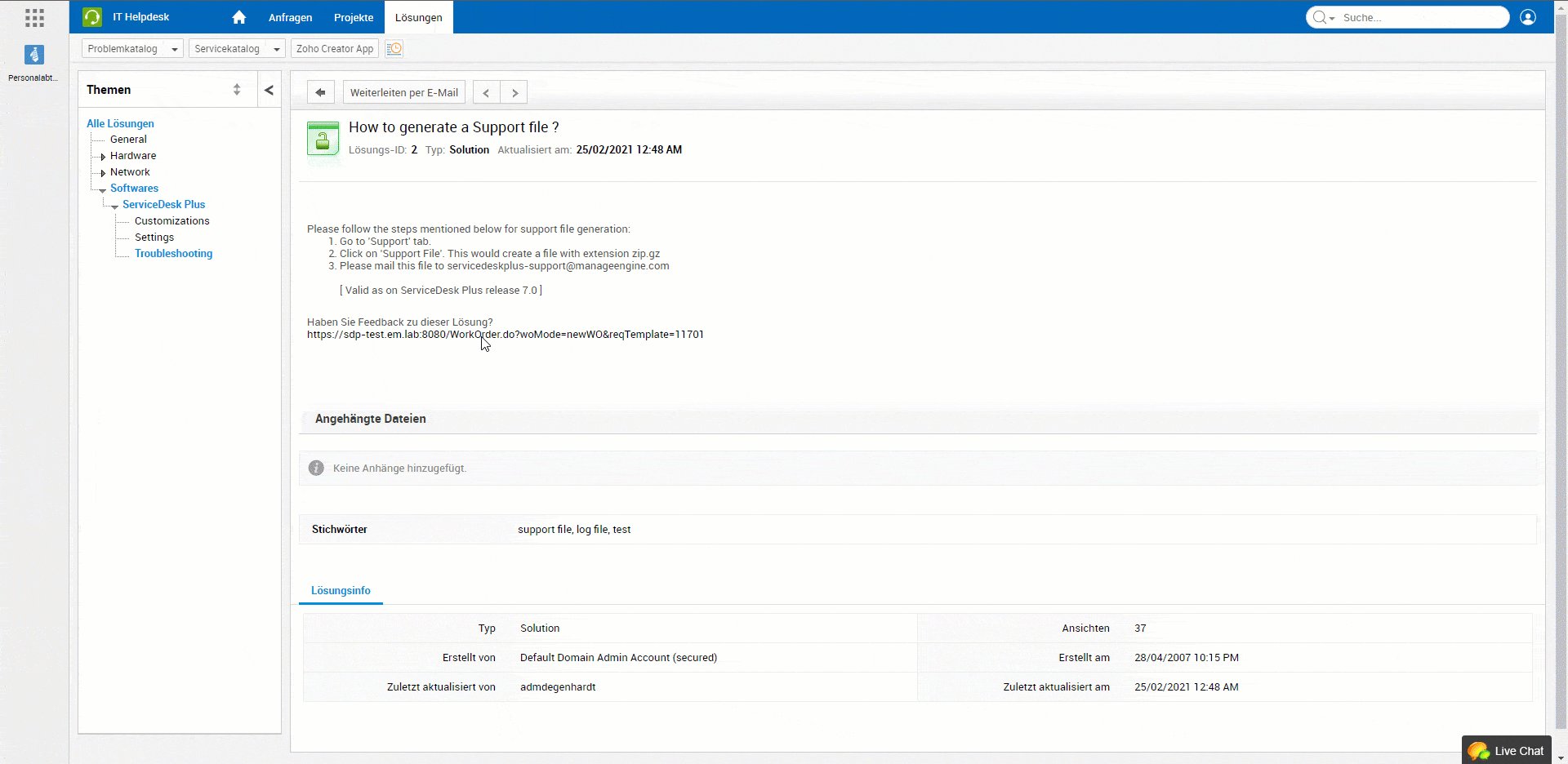
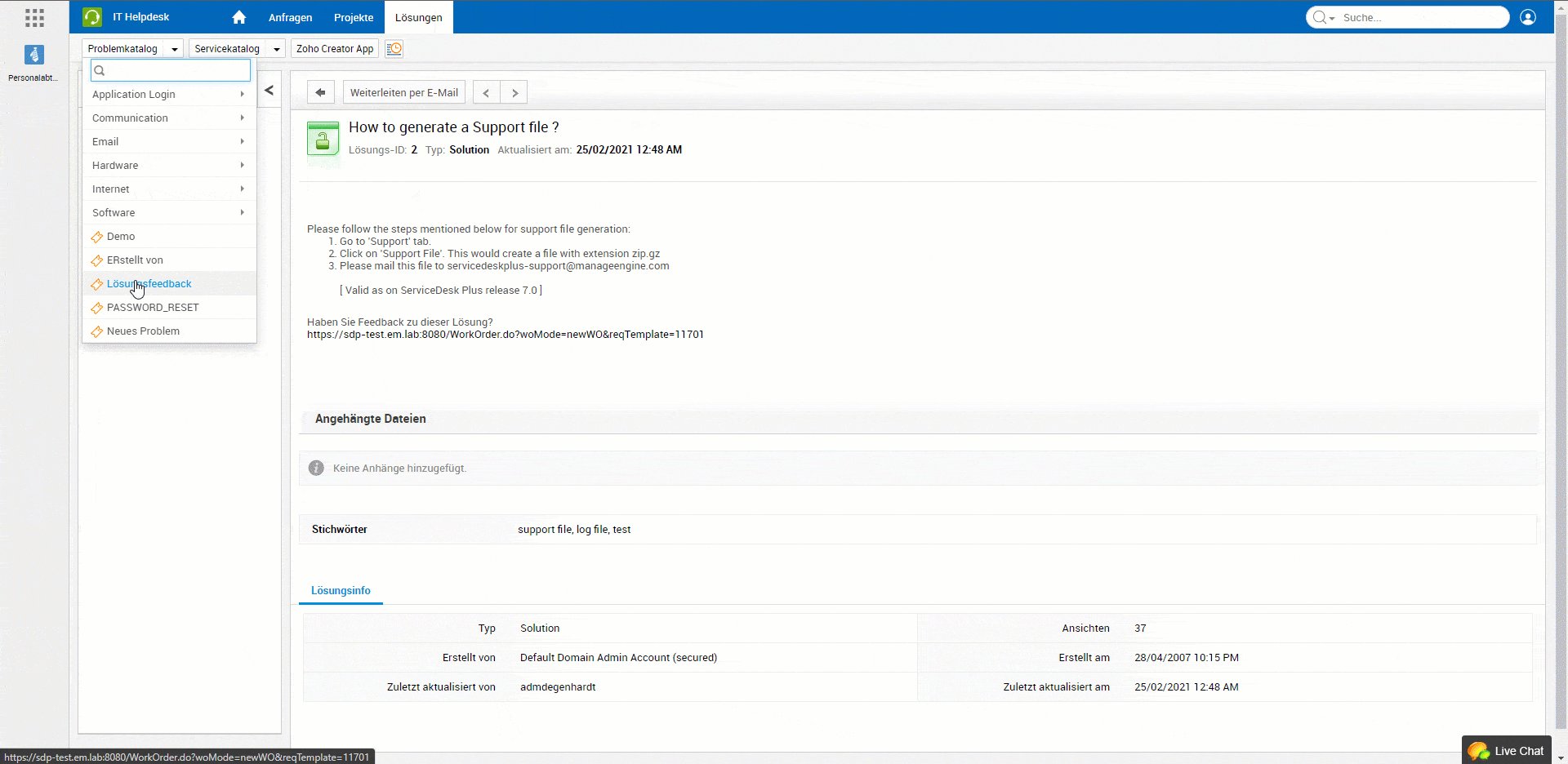
Eine Möglichkeit, wie das funktioniert, haben Sie bereits gesehen: Der Anwender wählt innerhalb der Lösung aus dem Problemkatalog die Vorlage aus. Eine weitere Möglichkeit ist es, den Link zur Feedback-Vorlage an das Ende einer Lösung zu kopieren.
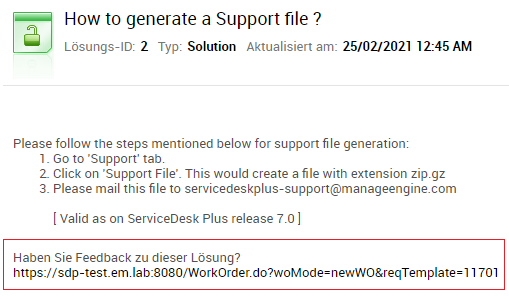
Hier ein Beispiel, wie dies aussehen könnte:
Bei dieser Variante müssten Sie allerdings den Link in jede Lösung manuell eintragen. Aber keine Sorge: Es geht auch nutzerfreundlicher als in der ersten Möglichkeit beschrieben, indem Sie einen Feedback-Button direkt in der Lösungsansicht einblenden.
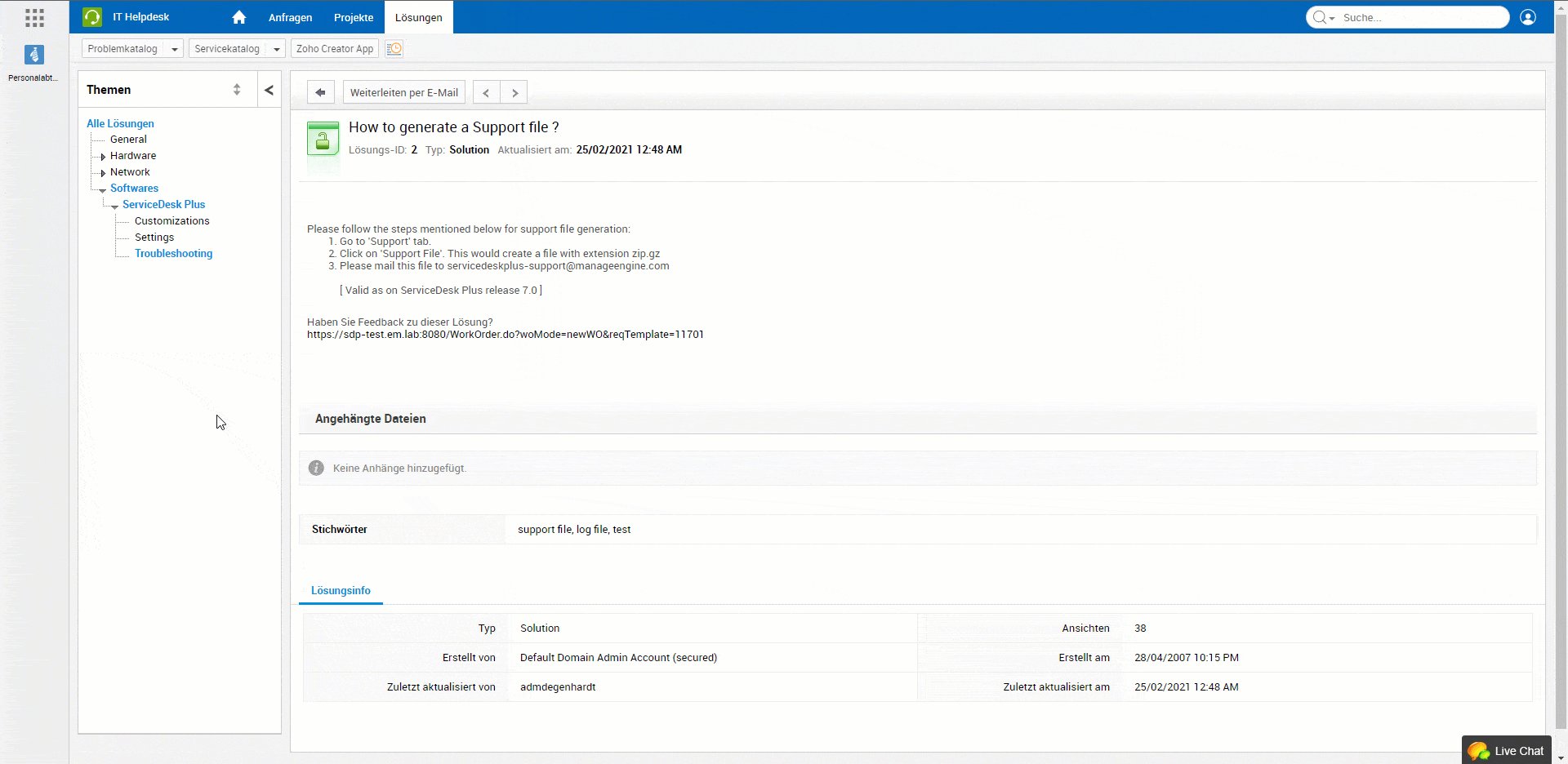
Diesen Button können die Anwender dann verwenden, um direkt in die Feedback-Vorlage zu gelangen. Bei einem Klick auf die Schaltfläche „Feedback“, wird der User in die Feedback-Vorlage weitergeleitet.
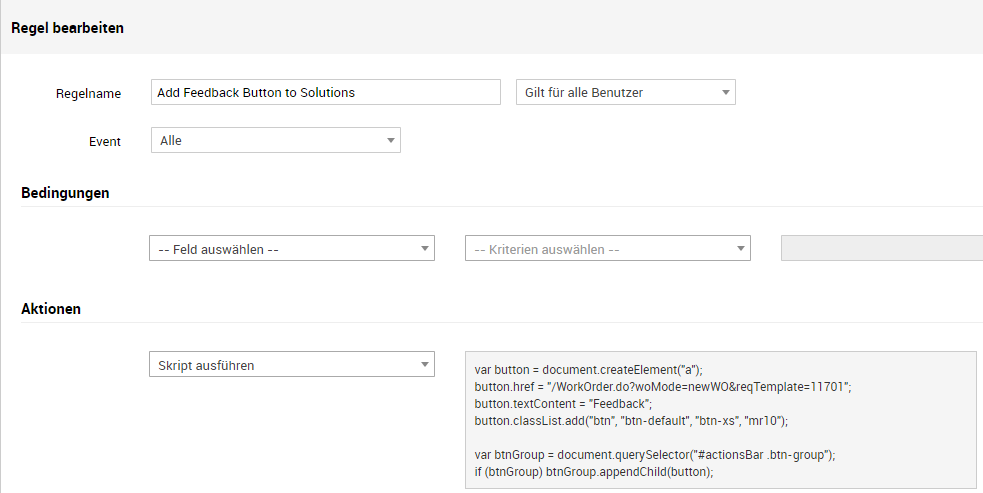
Das könnte in etwa so aussehen:
var button = document.createElement("a");
button.href = "/WorkOrder.do?woMode=newWO&reqTemplate=11701";
button.textContent = "Feedback";
button.classList.add("btn", "btn-default", "btn-xs", "mr10");
var btnGroup = document.querySelector("#actionsBar .btn-group");
if (btnGroup) btnGroup.appendChild(button);
Hinweis:
Auch hier gilt, dass Sie die korrekte Vorlagen-ID in das Skript eintragen müssen (siehe hervorgehobene Stelle, in unserem Beispiel „11701“). Zusätzlich können Sie den Text des Feedback-Buttons ändern, indem Sie das Wort „Feedback“ im Skript durch Ihren gewünschten Text ersetzen.
Die Schaltfläche kann auf verschiedenste Arten umgesetzt werden, was je nach Layout, Formatierung und Platzierung im DOM hinsichtlich des JavaScripts allerdings komplexer werden kann.
Über die Seiten-Skripte haben Sie viel Kontrolle und können auf alle Bereiche der Seite zugreifen.
4. Erstellen Sie einen benutzerdefinierten Auslöser, damit das Ticket automatisch dem Lösungsverantwortlichen zugewiesen wird
Um den Feedback-Workflow komplett abzuschließen, sollte das Ticket automatisch dem Lösungsverantwortlichen zugewiesen werden. Sollten mehrere Lösungsverantwortliche hinterlegt sein, wird vom Skript immer der erste Eintrag als Techniker verwendet.
Hierfür erstellen wir ein Deluge-Skript (Sie können das Skript auch mit jeder anderen Programmiersprache umsetzen, solange dieses HTTP-Abfragen durchführen kann) und einen benutzerdefinierten Auslöser.
Hinweis: Falls Sie das Feld „Lösungsverantwortlicher“ innerhalb der Lösungen nicht pflegen, können Sie diesen Schritt überspringen.
Skript
Erstellen Sie unter Admin -> „Spezifische Funktion erbitten“ ein neues Deluge-Skript.
Das Skript lautet wie folgt:
// Config
server = "XXXXXX";
apiKey = "XXXXXX";
solutionIDFieldName = "XXXXX";
solutionID = requestObj.get("udf_fields").get(solutionIDFieldName);
returnObj = Collection();
if (isNull(solutionID)) {
returnObj.insert("result": "failed");
returnObj.insert("message": "Feld '" + solutionIDFieldName + "' nicht gefunden.");
return returnObj;
}
res = invokeurl
[
url: server + "/api/v3/solutions/" + solutionID
type: GET
parameters: { "TECHNICIAN_KEY": apiKey }
];
if (res.get("response_status").get("status").equalsIgnoreCase("failed")) {
returnObj.insert("result": "failed");
returnObj.insert("message": "Lösung " + solutionID + " ist nicht vorhanden.");
return returnObj;
}
solutionOwner = res.get("solution").get("solution_owner");
if (isNull(solutionOwner)) {
returnObj.insert("result": "failed");
returnObj.insert("message": "In der Lösung " + solutionID + " ist kein Lösungsverantwortlicher vorhanden.");
return returnObj;
}
input_data = {"request": {"technician": solutionOwner.get(0)}};
res = invokeurl
[
url: server + "/api/v3/requests/" + requestObj.get("id")
type: PUT
parameters: { "input_data": input_data, "TECHNICIAN_KEY": apiKey }
];
if (res.get("response_status").get("status").equalsIgnoreCase("failed")) {
returnObj.insert("result": "failed");
returnObj.insert("message": "Ticket " + requestObj.get("id") + " konnte nicht aktualisiert werden.");
return returnObj;
}
returnObj.insert("result": "success");
returnObj.insert("message": "Lösungsverantwortlicher erfolgreich als Techniker eintragen.");
return returnObj;
Hinweis:
Bitte passen Sie die ersten drei Zeilen folgendermaßen an:
Die Variable „solutionIDFieldName“ enthält den Feldbezeichner des Feldes „Solution ID“, das Sie als zusätzliches Feld erstellt haben.
Den Feldbezeichner finden Sie unter Admin -> Vorfall – Zusatzfelder in der Spalte „API-Feldname“.
Den API Key erstellen Sie rechts oben über das Benutzersymbol via „API-Schlüssel erzeugen“.
Benutzerdefinierter Auslöser
Anschließend verknüpfen Sie das Deluge-Skript noch mit einem benutzerdefinierten Auslöser. Sofern ein Lösungsverantwortlicher in der Lösung vorhanden ist, wird der Techniker bei der Erstellung des Tickets automatisch eingetragen.
Die Konfiguration hierfür sieht wie folgt aus:
Fazit
Damit sind Sie am Schluss des Tutorials angelangt: Sie haben eine neue Vorlage erstellt, die Sie für das Lösungs-Feedback verwenden können. Diese Vorlage enthält zwei Feld- und Formularregeln, die die Lösungs-ID automatisch ermitteln und in ein Feld Ihrer Wahl eintragen. Des Weiteren wird der Link zur Lösung beim Abspeichern des Tickets automatisch in das Beschreibungsfeld eingetragen, damit der Techniker mit einem Klick in die richtige Lösung gelangen kann.
Damit das Feedback für den Anwender einfacher vonstattengeht, haben Sie ein zusätzliches Feld in der Lösungsansicht eingetragen, sodass User mit einem Klick in die Vorlage für das Lösungs-Feedback gelangen. Außerdem erledigt ein Deluge-Skript in Verbindung mit einem benutzerdefinierten Auslöser die automatische Zuweisung des Feedback-Tickets an den entsprechenden Lösungsverantwortlichen – sofern dieser in der Lösung eingetragen wurde.
Hinweis:
Sie können die einzelnen Schritte bei Bedarf selbstverständlich weiter ausbauen und an Ihre Bedürfnisse anpassen.
Wir wollten Ihnen mit diesem Tutorial aufzeigen, wie einfach sich ServiceDesk Plus mit einfachen Schritten (und etwas Skripting) um eigene Funktionen und Workflows erweitern lässt.
Die komplette Feedback-Funktion sieht dann wie folgt aus:
Diese Anleitung finden Sie als Video auf unserem YouTube-Kanal.